Well, I got around the text problem I had. Â What I had to do was set all the textXÂ variables to a blank text so it didn’t cause an error.
After that I had another problem, which was a sprite width problem.
See, the font I was using before had the text as sprites, and the guy I took the example from had it set so the game knew which sprites were which letters. Â And GM:S screwed up the sprite width math or whatever so the text was spaced too wide and looked weird. Â So…I had to use legit text instead of sprites.
So I downloaded about 6 fonts until I found the one I wanted:Munrow Narrow.
If you can’t see the font, you either don’t have it installed, WordPress is using it’s own fonts because it’s a control freak, or the font system for WordPress is broken. Â THe font is supposed to look like Pokemon Emerald’s text: Basically a pixely Ariel.
I got that working, fortunately, and I reproduced the shadow effect the original text had by drawing it twice, the second one slightly offset and colored gray.
Original:
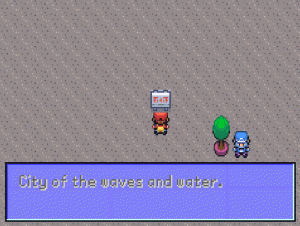
Current:
…and I just realized the colors are reversed…oh well, I think it looks better that way.
I also added a cute little cutscene with my character Tomomi Kasumi-Keiko (and she does have a Facebook Page…I’m getting embarrased by writing this).
I’m also experimenting with moving the character on an Android phone so I can test the game on-the-go.
That’s it for now!