So I recently saw the movie Jobs. I thought it was really accurate, although Steve acted like a complete asshole ALL THROUGH the movie, and only served to make the viewer wonder if Steve was the ANTAGONIST or the PROTAGONIST.
Sadly, that may have been the point. And thus no one smashed into the walls of the world, and innovation ground to a halt because of the human condition. You’re welcome.
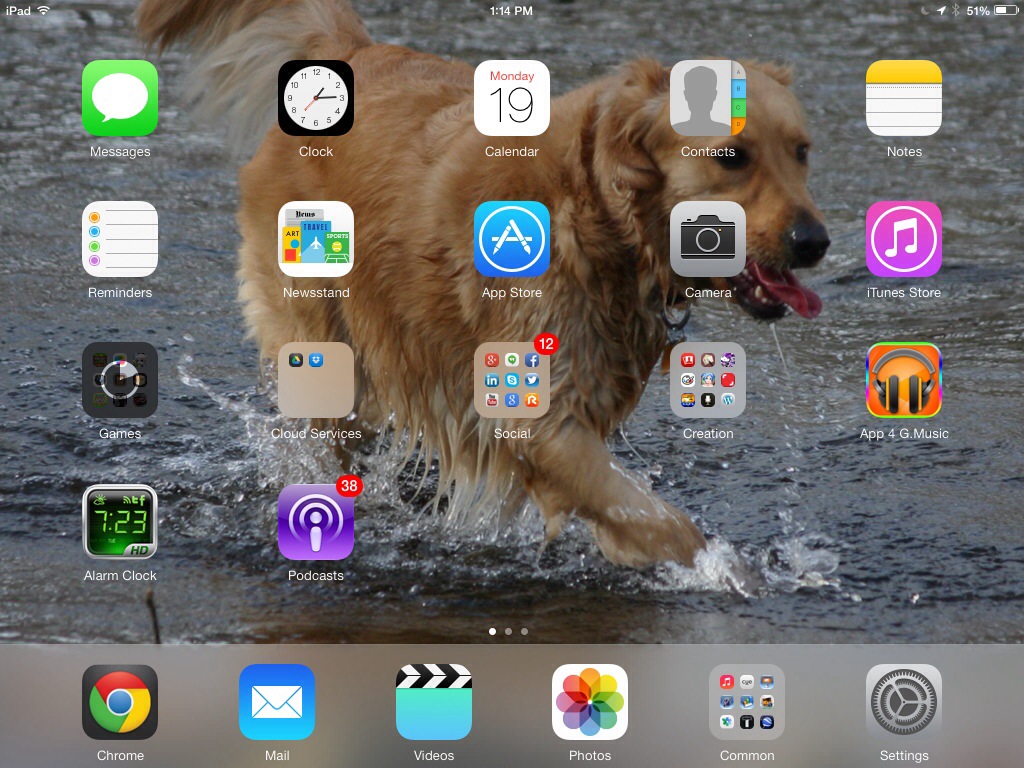
BUT…I had an epiphany after watching that…about the icons in iOS 7, and why they’re so horribly NEON.
In the movie, Jobs stressed the fact that everything Apple had to be an “extension of the user”. This means that, using downloading a movie from iCloud as an example, the user dosen’t have to worry about what port to connect to or what protocol to use or even what server to download from or whether to limit the kilobytes per second. iCloud figures all that out automatically, the user dosen’t have to do jack…in the box, they just have to tap with their finger. As intuitive as moving your arm.
Now from iOS 1-6, Jobs had the reigns, and focused on “skeuomorphism”, the act of designing UI to exactly mimic (ascetically, and this includes animations) a real world object that is for the same purpose as the UI implies, for example, the Notes app looked like a real-world notepad.
Now Steve is dead, and Jony Ive has taken the reigns. And Jony is done with skeuomorphism. In fact he dosen’t want any textures on most of his design, the icons will now only be an “extension of the user”.
You might have figured it out already, but for those who haven’t…
In-app UIs are really easy. What’s a color that’s easy to see? White. Slap that around like a child. Blue text has high contrast to white and it’s lovely, put that in too. Everything else needs high contrast and bright colors, we have ourselves a pretty peachy peach that we pick or whatever.
Home screen icons? Just put that to our market analysts–
Nah, I’m kidding. That seems to be the reigning theory, and it’s a hilarious one, but I don’t believe that.
Home screen icons. They can’t be all white. White is easy to see, but it just looks uninspired just pasting that same color on all the icons. And we can’t have the icons have obvious light effects on them too, that implies that they’re some sort of metal. They also need to pop. Not white, pop out. THATS IT!! What pops out? NEON COLORS. How do we avoid the uninspired flat look? GRADIENTS!
2+2=4. Neon gradients.
Think about it. If you take out the skeuomorphic elements, what do you have left? Just colors. Make them neon to have them pop, and gradients to not make them totally flat. Voila. Ugly-ass icons.
Now how the hell did this pass under the radar of Apple’s awesome attention to detail and looks?
Precisely because of the other end of the spectrum, the “extension of the user” thing.
This is actually more simplistic than the in-app UI thing. Take the Mail icon. Physical mail comes in envelopes. So put an envelope on the icon, DUH.
Giving the icons texture will only contribute to the skeuomorphism idea, so leave the mail flat white, and THERE.
…so, you may be wondering how on God’s good earth the Videos icon ended up looking like it did.
Apparently, everything started to look too blue after the Mail icon and the App Store icon…so, what’s a color that pops? GREEN. I honestly think even an idiot can get this now.
What I can’t figure out is the Photos icon, but maybe that’s just because no one could figure out what to put there without making it look too much like something.
This is just balls-tastic, isn’t it? It’s so simple, and yet it turned out so ugly, JUST BECAUSE OF HOW SINGLE-AND DOUBLE-COLOR THINGS WORK!
I can’t even make myself type it out: There was almost NO THOUGHT GIVEN to how it would actually look!! They just said “Hey, neon. Hey, gradients. Let’s watch the flying money.” It’s SO STUPID!
That’s not to say they didn’t try AT ALL. The dynamic backgrounds actually look pretty nice.
And yes, the design may have taken a long time and Jony may have used a jewelers’s eyepiece to go over everything…but it was all for naught if he even did.